Eiffel Home Page (Web) -- Getting started with Eiffel (local)

![]()
You now know quite a few ways of retargeting a Development Window to a "development object" -- a class or a feature -- but haven't yet seen one of the most important: "Pick-and-Drop", which lets you pick a development object that you have spotted anywhere in the display, and retarget the current tool, or another, to it.
We restart from the last state, with a Development Window target to feature forth of class LIST . The next figure shows the whole window; it should be exactly what you see as a result of the last operations. We'll use the Ancestor versions view of the Feature Tab.
If for some reason the window doesn't look like the next figure, it's easy to reconstruct it: make sure both the Cluster tree and the Feature tree are visible (if not, click the corresponding buttons as recalled on page 55 ); target the tool to class LIST ; target it further to its feature forth by clicking that feature name in the Feature tree; make sure both the top-right Editing Tool and the bottom-right Context Tool are visible; in the Context Tool, select the Feature Tab and its Ancestor versions format.
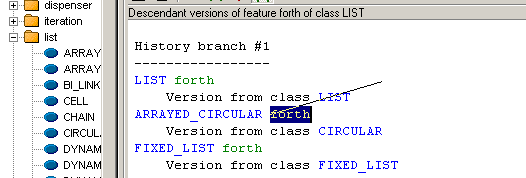
In the Context Tool at the bottom right, the second entry reads
referring to the version of feature forth in class ARRAYED_CIRCULAR . Let's assume you want to see what that version actually is. It suffices to retarget the tool to it. Of course you could type or copy-paste the class name ARRAYED_CIRCULAR in the Class field at the top of the window, and the feature name forth in the adjacent Feature field. But this is too much work; after all, you have just seen a reference to the feature, through its name as it appears in the Ancestors version format, so it's natural to use it directly from the graphical interface.
As we've seen before, you could control-right-click on the feature name at the place where it appears; this would create a new Development Window targeted to forth from ARRAYED_CIRCULAR . But you don't necessarily want a new window. Instead you can use Pick-and-Drop to retarget the current window.
Here is how it works. Position the cursor on the desired feature reference: the word forth in the line ARRAYED_CIRCULAR forth . Right-click, that is to say click the rightmost mouse button, and release the button immediately . That's right: you use a simple click, and do not maintain the button down.
Now move the mouse a trifle, without pressing any button :

The cursor has changed into a new shape, a cross representing the type of development object that you have picked, a feature. For a class, as you may have guessed, it would be a small ellipse ("bubble"). Each kind of development object that you may create and manipulate during your work with EiffelStudio has its distinctive icon.
The display reflects that you have " picked " the feature forth . Now you can drop it at any appropriate place to retarget the corresponding tool. In fact you can drop it right where it is, in the Context Tool of the current Development tool. To drop, just right-click again. (That is to say, as before, press the rightmost mouse button and release it immediately.) This achieves a "drop", and retargets the Development Window to the chosen feature, forth from ARRAYED_CIRCULAR . The retargeting affects both the Editing Tool and the Context Tool, which keeps its current view ( Ancestor versions in the Feature Tab). We'll see shortly how to give them separate targets if that's preferred.
The Pick-and-Drop mechanism is very simple. It consists of three steps:
 Pick
step: find the development object you want to pick, right-click it, release the mouse button.
Pick
step: find the development object you want to pick, right-click it, release the mouse button.
 Move
step: move the mouse to the desired drop point,
without pressing any button
.
Move
step: move the mouse to the desired drop point,
without pressing any button
.
 Drop
step: right-click (again releasing the button immediately) at the drop position.
Drop
step: right-click (again releasing the button immediately) at the drop position.
During the Move step, you can at any time cancel the whole operation simply through a left-click .
The Move step is actually optional: if the current position is a valid drop target, as explained next, you can drop immediately after the pick without moving the mouse.
The Pick-and-Drop mechanism relies on the metaphor of pebbles and holes . When you pick a development object, the cursor changes into a "pebble" whose shape represents the type of the development object: cluster, class, feature, run-time object … You may then drop it into a "hole", which can be a window, a tree view entry, or a hole-shaped icon. This performs the appropriate action such as retargeting a tool.
In the same way that Eiffel is a typed object-oriented language, the Pick-and-Drop mechanism is typed: you can only drop a pebble into a compatible hole. For example you may drop a class pebble into a Development Window, to retarget it to the chosen class.
In Eiffel, type compatibility is not necessarily type identity, but is governed by conformance , based on inheritance and polymorphism: to an entity of type POLYGON , you may assign not only an expression of that same type, but also one of type RECTANGLE , if class RECTANGLE inherits from -- conforms to -- class POLYGON . Similarly, EiffelStudio considers that the development type "feature" conforms to "class"; this means you may drop a feature into a Development Window targeted to a class; this will retarget the tool to the feature's class and the feature itself, with the text of the class scrolled to the position of the feature.
In the Pick-and-Drop example -- for forth of ARRAYED_CIRCULAR -- you did not have to go to a new target: the current window was a valid drop target, so you just dropped right away. In such a case you don't even have to move the mouse; Pick-and-Drop is just a matter of two right-clicks.
This is similar to a double-click , a commonly used interaction technique, but without the stress of the usual double-click, which requires you to wait no more than a specified time -- typically half a second or so -- between the two clicks. With Pick-and-Drop the effect is the same whether the second click follows the first after one tenth of a second or two days.
In the previous example we pick-and-dropped a feature to its own tool. You can also pick-and-drop to a different tool.
Try this now. Bring up a new Development Window by choosing the menu entry File --> New window (unless you already have a second Development Window open, in which case you can simply reuse it). Make sure the two Development Window do not overlap too much, so that you can see enough of each. In the first Development Window, pick a class (right-click it). Move the mouse to the Editing Tool of the second Development Tool. Drop the class by right-clicking again. The tool retargets itself to the chosen class.
Many people like to take advantage of this possibility to keep two or more Development Windows open, and pick-and-drop frequently from one to the other when they see a development object of interest and want to know more about it, without losing its original context.
A good deal of the power of Pick-and-Drop comes from its connection with the various views of the Context Tool -- Class Views, Feature Views, Diagram View. As was mentioned when we saw these views, all the feature and class names or other graphical representations that appear in these views are clickable ; this means that you can select any of them as the source of a Pick-and-Drop.
As a result, you can quickly traverse a system and get to its essential properties by displaying the information of a class in any of the many available views -- the contract and flat contract of a class, its routines, its attributes, its clients, its ancestors, the ancestor and descendant versions of a feature, and so on -- then wherever you see a feature or class name follow the corresponding link. This proximity-based form of browsing, combined with the other techniques seen earlier, provides considerable help when you are dealing with a large, possibly complex system, and want to master its intricacies, be it for development, testing, debugging, maintenance or revision.
Other places where you can pick development objects include the class bubbles in a Diagram View, and the icons representing classes and features in the Cluster Tree, Feature Tree and Favorites list.
An important property of the pick-and-drop mechanism, shared by its cousin the right-click mechanism, has already been mentioned in this chapter: semantic consistency, which guarantees that the operations you can perform on a class, such as pick-and-drop, only depend on the development object to which you are applying the operation. It doesn't matter where you picked the object -- in any development tool under any view -- and in what form: textual, as a class or feature name; graphical representation, as a class bubble in a Diagram View; or an icon, for example in the Cluster Tree, Feature Tree, Favorites list.
The pebble that you see during the Move step of Pick-and-Drop represents the underlying development object -- such as a class or a feature -- regardless of how you got to it.
Pick-and-Drop works differently from the usual Drag-and-Drop present on many computing platforms. The usual Drag-and-Drop retains a role within EiffelStudio (to move class bubbles around in the Diagram view) and you may of course have to use it for operating system functions such as copying files. But the key EiffelStudio operation is Pick-and-Drop. This technique is motivated by careful consideration of ergonomics and user comfort. In particular:
 Pick-and-Drop is much less stressful. Drag-and-Drop requires you to maintain pressure throughout the move, being careful not to drop on the wrong place. With Pick-and-Drop there is no stress: you click and release; get a drop from your coffee cup if you like (optional step); move the cursor with no pressure from your fingers or on your mind; make sure, at your leisure, to find the right drop place; and right-click again on it. At the end of the day, after many such operations, the stress reduction can make a real difference.
Pick-and-Drop is much less stressful. Drag-and-Drop requires you to maintain pressure throughout the move, being careful not to drop on the wrong place. With Pick-and-Drop there is no stress: you click and release; get a drop from your coffee cup if you like (optional step); move the cursor with no pressure from your fingers or on your mind; make sure, at your leisure, to find the right drop place; and right-click again on it. At the end of the day, after many such operations, the stress reduction can make a real difference.
 With Drag-and-Drop, it's easy to lessen the pressure involuntarily and drop on the wrong place. The consequences can be damaging, especially since in such a case you may well
not know
where you dropped the element; after all, that wasn't intentional. It is possible, for example, to lose files that way. With Pick-and-Drop this is much less likely to happen.
With Drag-and-Drop, it's easy to lessen the pressure involuntarily and drop on the wrong place. The consequences can be damaging, especially since in such a case you may well
not know
where you dropped the element; after all, that wasn't intentional. It is possible, for example, to lose files that way. With Pick-and-Drop this is much less likely to happen.
 Pick-and-Drop makes it easy to cancel the operation if you change your mind: just left-click anywhere. With Drag-and-Drop you have to find an invalid place to drop; this may be difficult, or even impossible! (Sometimes pressing the Escape key works, but this is not universal.)
Pick-and-Drop makes it easy to cancel the operation if you change your mind: just left-click anywhere. With Drag-and-Drop you have to find an invalid place to drop; this may be difficult, or even impossible! (Sometimes pressing the Escape key works, but this is not universal.)
If you are new to ISE Eiffel you may find Pick-and-Drop surprising at first. We trust you will join the ranks of ISE Eiffel users who consistently rate it among the most convenient features of the environment.
In all the examples so far, the Context Tool was targeted to the same target as the enclosing Development Window and its Editing Tool. You can retarget the Context Tool separately, for example by pick-and-dropping a class or feature into it; but the next time you retarget the Development Window as a whole the Context Tool will follow.
This is called merged behavior, meaning that the target of the Context Tool is merged with the target of the enclosing Development Window and Editing Tool. It's the default behavior, appropriate for your first steps with EiffelStudio.
As you become more proficient with the environment, you may not want this behavior any more: you might prefer the ability to retarget the window and its Editing Tool while keeping the Context targeted to its previous target. This enables you to see, in the same window, information on two different classes, and is called isolating the Context.
The choice between merged and isolated behavior is a matter of taste; let's see how you can change it, so that you can set your own preference.
To change the behavior, choose the menu entry
After this, the entry will change to View --> Merge context tool , so that you can later revert to merged behavior. Under isolation behavior, try pick-and-dropping a class or feature into the top Editing Tool; then pick-and-drop a class or feature into the bottom Context Tool. You will notice that each of these operations retargets the affected tool, but not the other.
If you will often alternate between the merged and isolated behaviors, you can use the Merge/Isolate button of the top toolbar. This button is not present by default on the toolbar, so this is a good opportunity to take a quick look at the user interface customization mechanism, which you can use later to tailor the interface to the exact form you need. Select
(The adjacent entry is Customize project toolbar which provides complementary capabilities under a similar form.) You see a list of available buttons:
The icons in the list on the right are currently displayed in the toolbar, but not those on the left. Among the latter you see (fourth from the bottom on the left-side list) Isolate/merge the context tool . Select it by clicking; this makes the Add -> button active. Click this button to move the Isolate/Merge icon to the list of displayed icons. It becomes the first item of the list, which is fine for the moment. (Later on you can change the order of buttons in the toolbar if you like, by using the Up and Down buttons.) Click OK . The toolbar of your development tool has a new button:
You can now use this button to switch, for the enclosing Development Window, between the isolated and merged behaviors of the Context Tool.
If you start repeatedly retargeting the Context Tool -- especially under "isolated" behavior -- you will notice the following properties:
 In most cases, pick-and-dropping a
class
to the Context switches the view to the
Class
Tab, and pick-and-dropping a
feature
switches to the
Feature
Tab.
In most cases, pick-and-dropping a
class
to the Context switches the view to the
Class
Tab, and pick-and-dropping a
feature
switches to the
Feature
Tab.
 The view displayed in each case -- for example
Ancestors
for the
Class
Tab and
Flat
for the
Feature
Tab -- is default view for the corresponding Tab.
The view displayed in each case -- for example
Ancestors
for the
Class
Tab and
Flat
for the
Feature
Tab -- is default view for the corresponding Tab.
As a conclusion to this review of Pick-and-Drop let's recapitulate the various ways we've seen for retargeting a whole Development Window or a tool to a class:
![]()
Eiffel Home Page (Web) -- Getting started with Eiffel (local)
Copyright Interactive Software Engineering, 2001